Firefoxをキーボードだけ操作する「Mouseless Browsing」
投稿者:マーチン 2010年4月3日
カテゴリ:上肢障碍者向け
カテゴリ:上肢障碍者向け
Mouseless Browsing(マウスレス ブラウジング)は、Firefox(ファイヤーフォックス) のアドオンソフトで、テンキーだけを使って、Web閲覧ができるようになります。ページ上の全リンクに数字が割り当てられ、各数字をキー入力することで該当のリンクをクリックすることができます。
手の可動範囲が狭くて、マウスを移動するのが不自由だけどテンキーなら使えるかたは、楽にネットサーフィンできるようになるでしょう。
【 ソフト名 】 Mouseless Browsing 0.5.2.2
【 著作権者 】 Rudolf Noe 氏
【 動作環境 】 Firefox 3.6
【ソフト種別】フリーソフト
【 著作権者 】 Rudolf Noe 氏
【 動作環境 】 Firefox 3.6
【ソフト種別】フリーソフト


●インストール
(1)Add-ons for Firefox : Mouseless Browsing を開く。
(2)[Firefoxへ追加] をクリックする。
(3)[今すぐインストール] をクリックする。
(4)[Firefox を再起動] をクリックする。
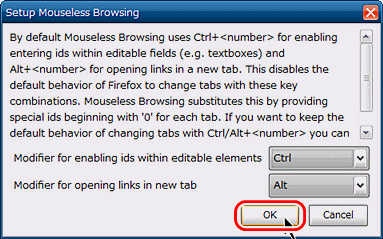
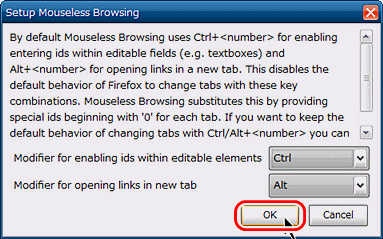
(5)”Setup Mouseless Browsing” のダイアログで、[OK] をクリックする。

(2)[Firefoxへ追加] をクリックする。
(3)[今すぐインストール] をクリックする。
(4)[Firefox を再起動] をクリックする。
(5)”Setup Mouseless Browsing” のダイアログで、[OK] をクリックする。

●基本的な使いかた
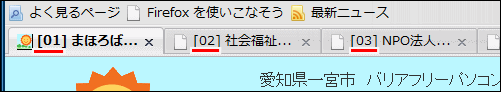
リンクやフォーム要素の横に表示された番号をすばやく入力すると、そのリンクを開いたり、フォーム要素に移動したりします。
ただし、文字入力可能なフォーム要素(エディットフィールド、テキストエリア)の場合は、その数字が文字入力されてしまうので、[Ctrl]キーを押しながら数字を入力します。
[Alt]キーを押しながら数字を入力すると、リンク先のページを新しいタブページで開くことができます。
ただし、文字入力可能なフォーム要素(エディットフィールド、テキストエリア)の場合は、その数字が文字入力されてしまうので、[Ctrl]キーを押しながら数字を入力します。
[Alt]キーを押しながら数字を入力すると、リンク先のページを新しいタブページで開くことができます。
●テンキーを使う
テンキーには、Web閲覧するのに必要な機能が割り当てられています。
| キー | 機能 |
|---|---|
| [.] | 数字の表示/非表示を切り替える(非表示にしても数字選択以外の機能は使える) |
| [ALT]+[.] | すべての機能の有効/無効を切り替える |
| [/] | 履歴を戻る |
| [*] | 履歴を進む |
| [-] | 上スクロール |
| [+] | 下スクロール |
| 数字の後に[+] | 新しいタブで開く |
| 数字の後に[/] | 新しいウィンドウで開く |
| 数字の後に[Shift] | リンクに移動する |
●テンキーを移動専用で使う
文字入力可能なフォーム要素にフォーカスがあるときに、他のリンクを開きたい場合には、[Ctrl]キーを押しながら数字を入力する必要があります。テンキーをお使いで以下の設定をすれば、それを移動専用に使うことができます。
(1)[ツール] [Mouseless Browsing] [Open Configration]
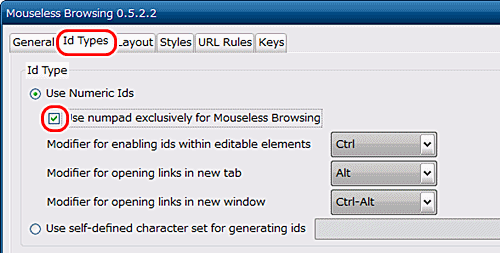
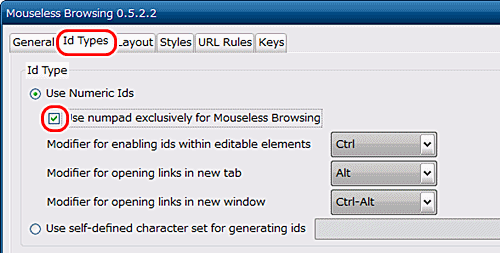
(2)[Id Types]タブを選択する。
(3)●Use Numeric Ids
■Use numpad exclusively for Mouseless Browsing
(マウスなしブラウズをするのに、排他的に10キーを使う)
にチェックが入れる。

(4)文字入力フォームで数字を入力するには、
1.アルファベットキーの上の数字を使う。
2.Pauseキーを押して(排他モードが解除される)から、テンキーの数字を使う。
 =>
=>  のいずれかの方法で行う。
のいずれかの方法で行う。
(1)[ツール] [Mouseless Browsing] [Open Configration]
(2)[Id Types]タブを選択する。
(3)●Use Numeric Ids
■Use numpad exclusively for Mouseless Browsing
(マウスなしブラウズをするのに、排他的に10キーを使う)
にチェックが入れる。

(4)文字入力フォームで数字を入力するには、
1.アルファベットキーの上の数字を使う。
2.Pauseキーを押して(排他モードが解除される)から、テンキーの数字を使う。
 =>
=> 
●キー入力が素早くできない
2桁以上の数字は素早く入力する必要があります。その入力が困難な場合は、自動実行するまでの遅延時間を設定することが可能です。
(1)[ツール] [Mouseless Browsing] [Open Configration]
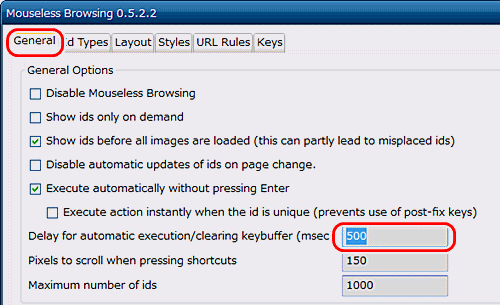
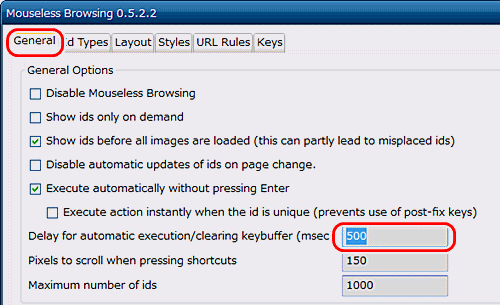
(2)[General]タブを選択する。
(3) Delay for automatic execution/clearing keybuffer(msec)
の値 500(0.5秒)を、例えば 2000(2秒)ぐらいにしてみる。

(1)[ツール] [Mouseless Browsing] [Open Configration]
(2)[General]タブを選択する。
(3) Delay for automatic execution/clearing keybuffer(msec)
の値 500(0.5秒)を、例えば 2000(2秒)ぐらいにしてみる。

●番号表示をもっとわかりやすく
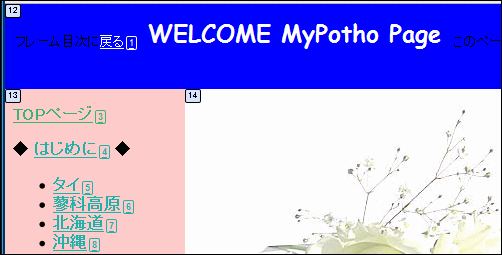
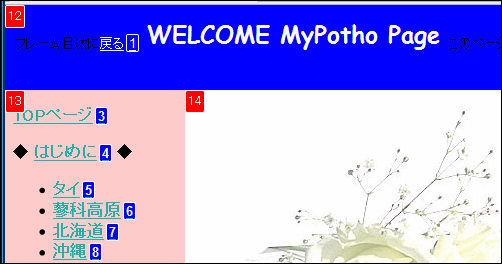
もとのデザインを崩さないようにとの配慮があって、数字はあまり目立たない表示になっている。デザインは多少崩れても、大きくわかりやすい表示にしたい場合は、例えば以下の設定をしてみてください。
(1)[ツール] [Mouseless Broesing] [Open Configration]
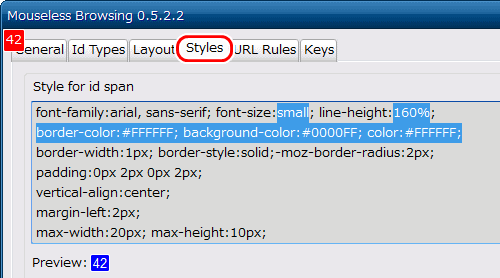
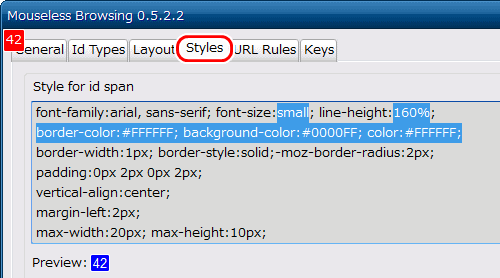
(2)[Style]タグ
(3)”Style for id span”の以下の2箇所を変更
(4)”Style for id span”に以下の行を追加

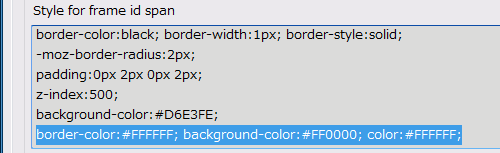
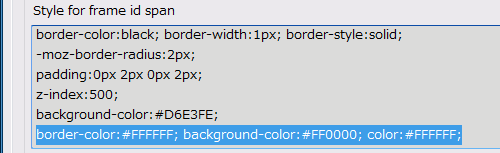
(5)”Style for frame id span”の以下の2箇所を変更
(6)”Style for id span”の最後に以下の行を追加

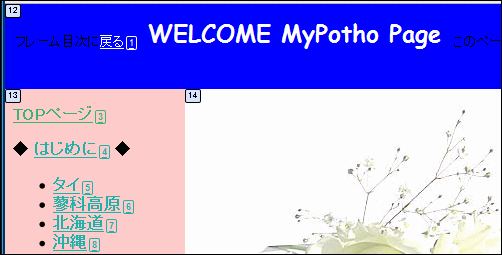
【変更前】

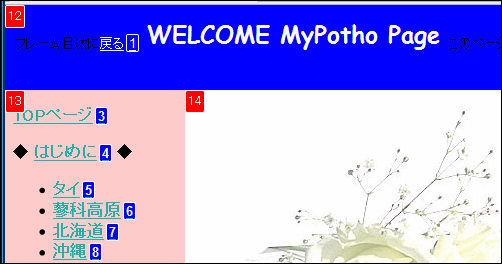
【変更後】


(1)[ツール] [Mouseless Broesing] [Open Configration]
(2)[Style]タグ
(3)”Style for id span”の以下の2箇所を変更
font-size:xx-small; → font-size:small;
line-height:130%; → line-height:160%;
line-height:130%; → line-height:160%;
(4)”Style for id span”に以下の行を追加
border-color:#FFFFFF; background-color:#0000FF; color:#FFFFFF;

(5)”Style for frame id span”の以下の2箇所を変更
font-size:xx-small; → font-size:small;
line-height:130%; → line-height:160%;
line-height:130%; → line-height:160%;
(6)”Style for id span”の最後に以下の行を追加
border-color:#FFFFFF; background-color:#FF0000; color:#FFFFFF;

【変更前】

【変更後】


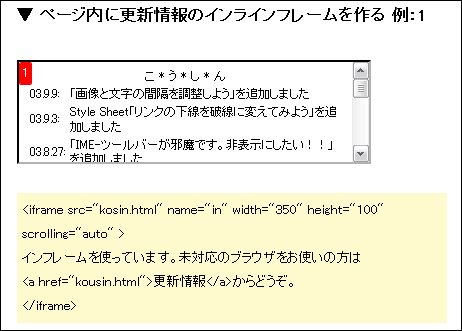
●インラインフレーム内をスクロールする
ページ内に他の別のページを表示するために、「iframe」というタグを使用しているサイトもあります。これを使うと、ブラウザの画面の一部にそして好きな場所に小窓 (インラインフレーム) を開けて別のページを表示することが出来ます。この小窓の中をスクロールするには、小窓の左上の数字を押してフォーカスを移動し、次に[+] [-] を押すことで上下にスクロールできます。
●設定を初期値に戻す
[Restore Defaults] ボタンを押すと、全ての設定を初期値に戻すことができます。