Jimdo でホームページを作る3 (レイアウト)
投稿者:マーチン 2017年4月8日
カテゴリ:一般::ウェブサイト製作
カテゴリ:一般::ウェブサイト製作
最初に選択したテンプレートのままのデザインで良ければ、レイアウトを変更する必要はありません。ナビゲーションの表示の仕方や、サイドバーの配置の仕方を変更したい場合に実行します。
●レイアウトとは
Jimdoでは世界の都市名がつけられた40種類のレイアウトを用意されていて、レイアウトごとのパターン〔プリセット〕を含めると全部で182種類です。(2016年6月24日現在)
【Jumdo Suppot Center】デザイン:レイアウト
【Jumdo Suppot Center】デザイン:レイアウト
●基本構造
Jimdo の基本構造は下の5つのエリア(管理メニューを除く)からなります。レイアウト変更には、この用語を覚えておいてください。
- ヘッダー
- ナビゲーション
- メインコンテンツエリア
- サイドバー
- フッター
●レイアウト例
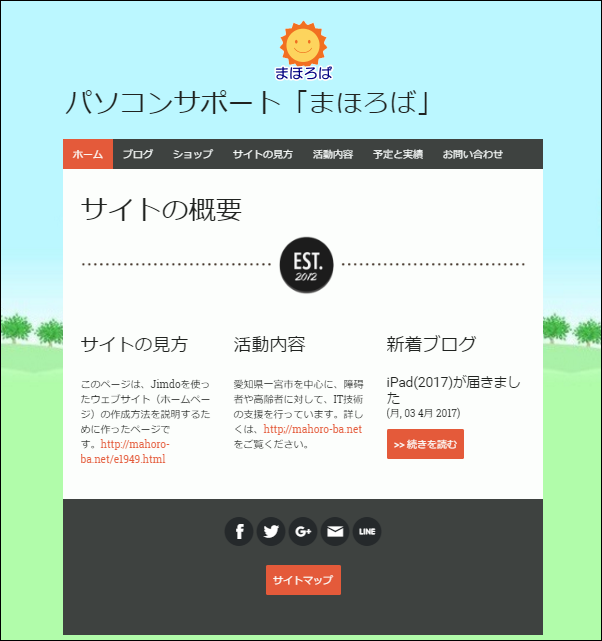
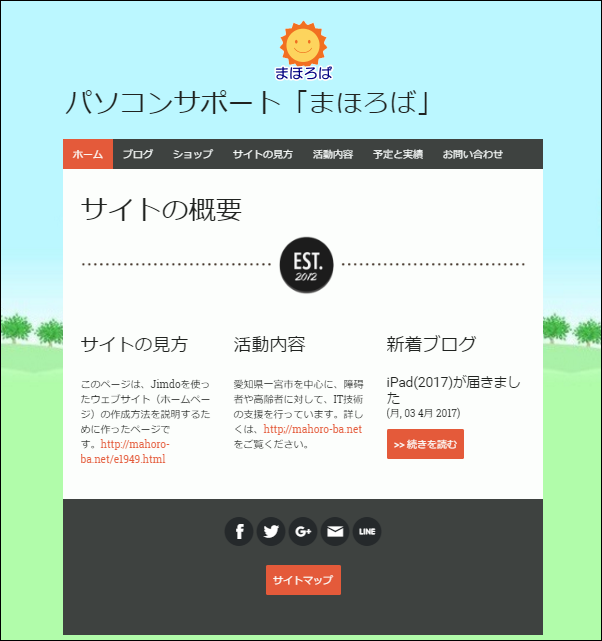
同じコンテンツに対して、レイアウトだけ変更した例を示します。
また、【Jimdoユーザーポータル】発見!Newレイアウト には、Newレイアウトで作られたサイトが紹介されていますので、こちらも参考にしてください。






また、【Jimdoユーザーポータル】発見!Newレイアウト には、Newレイアウトで作られたサイトが紹介されていますので、こちらも参考にしてください。
◆St. Petersburg (サンクトペテルブルク)

◆Berlin (ベルリン)

◆Sydney (シドニー)

◆Cape Town (ケープタウン)

◆San Francisco (サンフランシスコ)

◆Amsterdam (アムステルダム)

●レイアウト変更方法
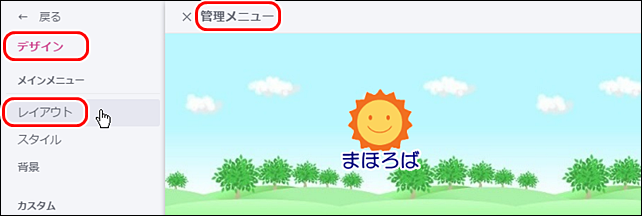
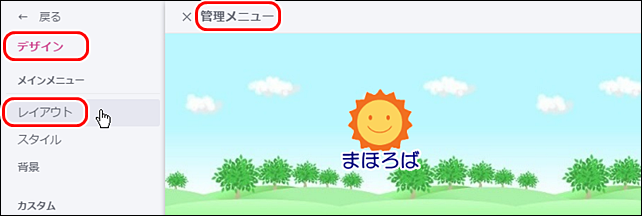
(1)[管理メニュー] [デザイン] [レイアウト] をクリックする。

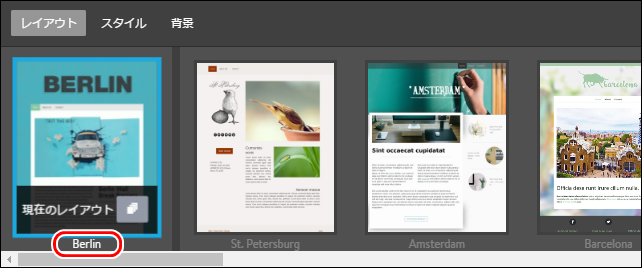
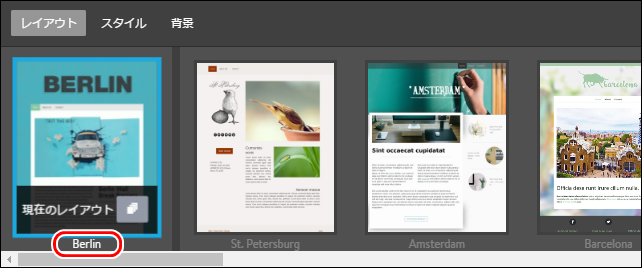
(2)レイアウトを変更する前に、現在使用しているレイアウトの名前(ここでは、Berlin)を覚えておくと、変更前のレイアウトに戻したい時に役立ちます。

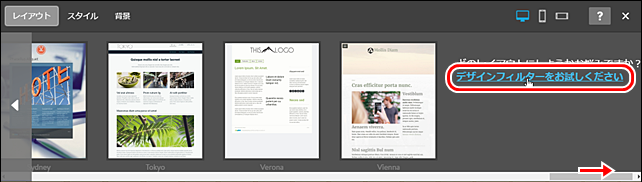
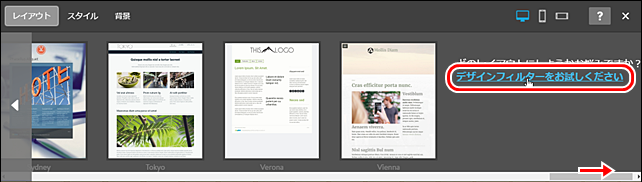
(3)たくさんのデザインから、機能的に自分の望むものを選択するには、[デザインフィルターをお試しください] をクリックする。

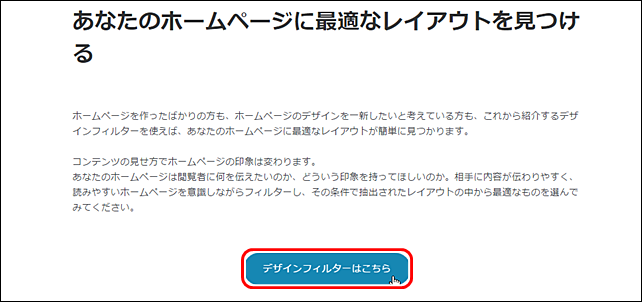
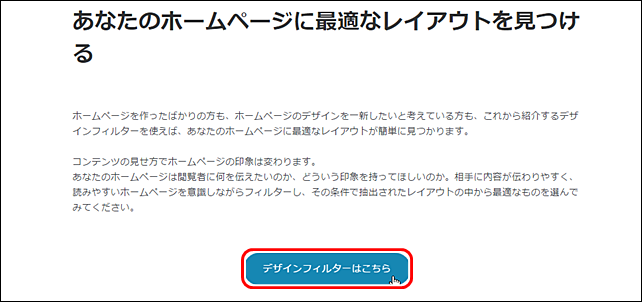
(4)【Jimdo】あなたのホームページに最適なレイアウトを見つける が開くので、 ここに書いてある説明を読んで、[デザインフィルターはこちら] をクリックする。

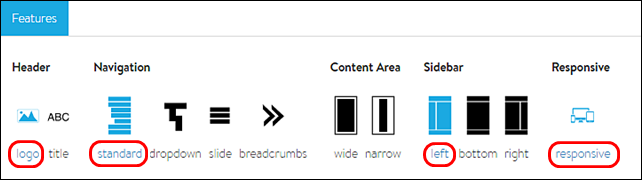
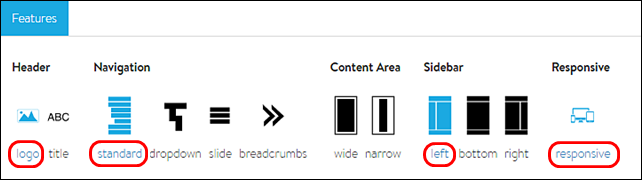
(5)ヘッダー、ナビゲーション、コンテンツ エリア、サイドバー、レスポンシブ から、条件を選択する(全部指定しなくてもいい)。

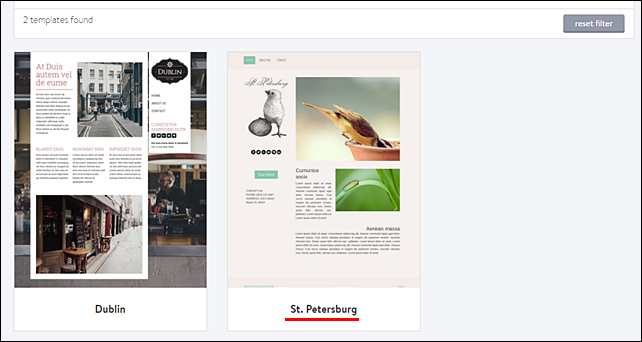
(6)条件に合ったレイアウトだけが表示されるので、気に入ったレイアウトの名前を覚えておく。

あるいは、ロゴ画像に大きなサイズのものを使用したいのなら、
【Jumdo Suppot Center】デザイン:ロゴとページタイトルの設定:ロゴサイズの最大値
を考慮して、レイアウトを選択するのがよいでしょう。
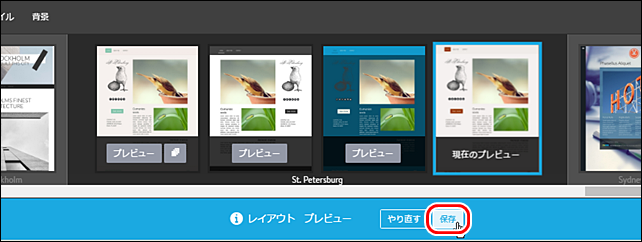
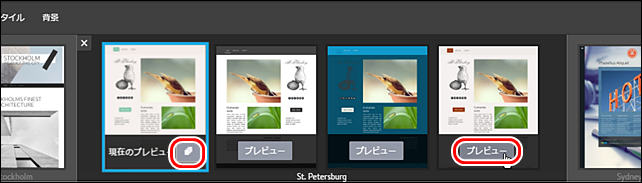
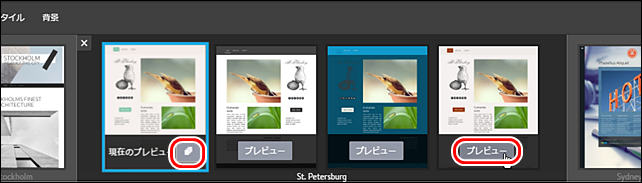
(7)[管理メニュー] [デザイン] [レイアウト] を選択して、目星をつけたレイアウトで、[プリセット] をクリックすると、バリエーションが表示されるので、気に入ったものの [プレビュー] をクリックする。

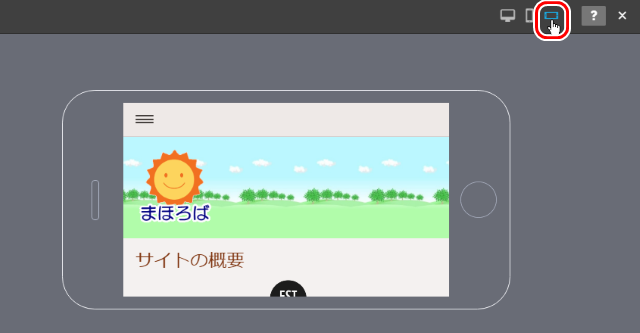
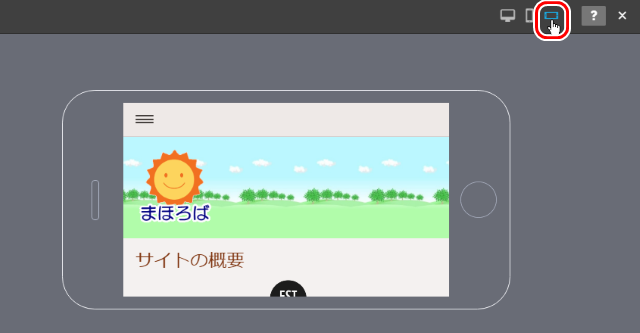
(8)右上のアイコンをクリックすると、スマホを縦長や横長に置いた時のレイアウトが表示される。


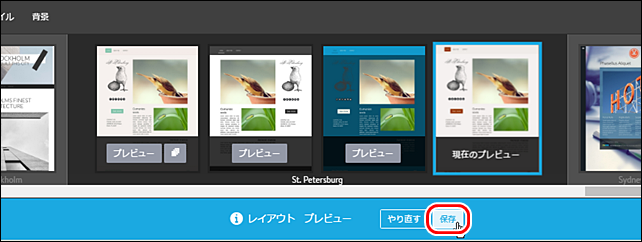
(9)レイアウトを確認してよければ、[保存] をクリックする。


(2)レイアウトを変更する前に、現在使用しているレイアウトの名前(ここでは、Berlin)を覚えておくと、変更前のレイアウトに戻したい時に役立ちます。

(3)たくさんのデザインから、機能的に自分の望むものを選択するには、[デザインフィルターをお試しください] をクリックする。

(4)【Jimdo】あなたのホームページに最適なレイアウトを見つける が開くので、 ここに書いてある説明を読んで、[デザインフィルターはこちら] をクリックする。

(5)ヘッダー、ナビゲーション、コンテンツ エリア、サイドバー、レスポンシブ から、条件を選択する(全部指定しなくてもいい)。
| 変更箇所 | 選択肢 |
|---|---|
| ヘッダー | ロゴ、タイトル |
| ナビゲーション | スタンダード、ドロップダウン、スライド、パンくず |
| コンテンツ エリア | 広い、狭い |
| サイドバー | 左側、下部、右側 |
| レスポンシブ | (スマホでも見やすいレイアウト) |

(6)条件に合ったレイアウトだけが表示されるので、気に入ったレイアウトの名前を覚えておく。

あるいは、ロゴ画像に大きなサイズのものを使用したいのなら、
【Jumdo Suppot Center】デザイン:ロゴとページタイトルの設定:ロゴサイズの最大値
を考慮して、レイアウトを選択するのがよいでしょう。
(7)[管理メニュー] [デザイン] [レイアウト] を選択して、目星をつけたレイアウトで、[プリセット] をクリックすると、バリエーションが表示されるので、気に入ったものの [プレビュー] をクリックする。

(8)右上のアイコンをクリックすると、スマホを縦長や横長に置いた時のレイアウトが表示される。


(9)レイアウトを確認してよければ、[保存] をクリックする。