よかった探し日記帳(プログラムの説明)
投稿者:マーチン 2012年2月19日
カテゴリ:
一般::
「よかった探し日記帳」を作成するに当たって、いろいろなサイトの情報を参考にさせて頂きました。この記事は、「プログラムの説明」というよりは「個人的な備忘録」です。ソースファイルを読まれる方は、参考にしてください。
●ソースファイルのダウンロード
●HTML5
◆ローカルストレージ
日記のデータやオプション設定のデータは、LocalStorage に保存しています。
LocalStorage が使えるブラウザかどうかを以下の方法で判断します。 (my¥common.js)
参考:
http://blog.mach3.jp/2010/05/js-detect-html5elements.html
◆アプリケーションキャッシュ
既に読み込んだファイルをキャッシュに蓄えることで、余分な通信費はかからないし、起動が早くなるし、iPod touchのような常時接続していない機器でも使えるようになります。
(1).htaccess ファイルに以下の1行を追加する
(2)ファイル”cache.manifest”の作成
(3)HTML (main.html)
(4)キャッシュの更新
キャッシュマニフェストで指定されたファイルがユーザーのローカル環境にキャッシュ保存されると、サーバー上のファイルを更新してもユーザーの画面は更新されません。
javascript (update.html)
参考:
http://www.htmq.com/offline/
●CSS3
◆画面のサイズ
入力欄のサイズを、横幅に合わせて切り替えています。
CSS (my¥diary.css)
◆画面の向き
タイトル画面は、縦置き(portrait)か横置き(landscape)かを判断して、縦置きなら、ブロック要素に設定して、文字と絵の2つの画像が縦に並べています。
CSS (theme¥common¥design.css)
●jQuery
◆デザイン選択
デザイン選択によって、読み込むCSSファイルを切り替えています。
HTML (main.html)
javascript (my¥diary.js)
◆TEXTAREA にフォーカスが当たったら背景を黄色くする
javascript (my¥common.js)
◆入力欄でのEnterの処理
入力欄でEnter が押されたら 次の入力欄にフォーカスを移動します。
HTML (main.html)
javascript (my¥diary.js)
◆キャレットを最後に
次の入力欄にフォーカスを移動した後に、キャレットを最後に移動します。
javascript (lib¥jquery.selection.js)
◆タブによるページ切換
HTML (tools¥twitter.html)
javascript (my¥common.js)
CSS (tools¥twitter.html)
◆切り替え効果無し
javascript (my¥common.js)
●jQuery Mobile
◆デフォルトスタイルからの変更
(1)描画が遅くなるため、背景はグラデーションにしない
CSS (theme¥xxxxxx¥design.css)
(2)タイトル、ボタンの文字を省略しない
CSS (my¥common.css)
(3)ナビゲーターバーの文字を大きく
CSS (my¥common.css)
(4)content のマージンを狭く
CSS (my¥common.css)
(5)フォント指定
CSS (my¥common.css)
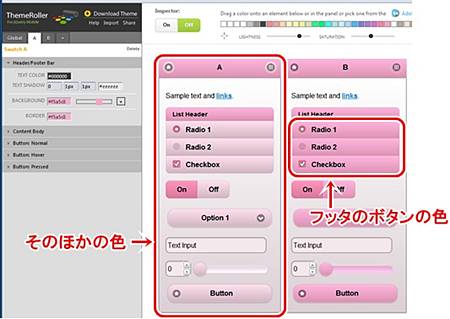
◆Theme Roller
http://jquerymobile.com/themeroller/
全体的にはテーマAを、ナビゲータのボタンにはテーマBを使用している。
テーマA以外を削除し、デザインAを編集し、[+]で作成されたテーマBのボタンを変更する。
◆メッセージの日本語化など
javascript (my¥custom-scripting.js)
参考:
http://www.u-ziq.com/blog/2011/09/jquery_mobile_1.html
◆カスタムアイコン
Twitterボタン用に18x18 と 36x36 のアイコン(PNG形式)を作成する。(my¥custom-twitter_18.png)
HTML (main.html)
CSS (my¥diary.css)
●iOS用の記述
◆ピッチアウトで拡大表示
◆Webアプリとして実行時のオプション
全面表示にすると、jQuery Mobile の描画が遅いので OFFにしている。
◆Webクリップ用アイコン
Safari のショートカットアイコンのボタンを画面上に作るための、256x256pixcel のpng ファイルを作成する。
●Twitter Widget
ユーザを指定したり、検索する文字列を設定して、Twitterのつぶやきを表示するために、Twitter ウィジェット を使用しています。
◆指定したユーザのツイートを表示
◆指定した文字列を検索して表示
参考:
http://www.greenspace.info/mt/2010/08/31/twitter_12.html
◆アバターのサイズと角丸処理
CSS (my¥twitter.css)
●Twitter API
ログインの管理や投稿を行うために、Twitter のサービス @Anywhere を使用しています。
◆アプリケーション登録
◆ログインボタン
◆入力エリア生成
参考:
◆連載
◆関連サイト